200以上 yarpp サムネイル サイズ変更 236534
サムネイルのサイズを変更する Windows Vista エクスプローラのファイル表示でアイコンをサムネイルで表示するように選択することができますが、このサムネイルのサイズを自由に変更することがでなお、当ブログに合わせてシンプルに変更をしておりますが、各自の環境に合わせて数値などは微調整することをオススメします。 まず $width の値を 1 → 128 もしくは 140 に。画像は横長または縦横比が 169 以上で、サイズが 1 mb 以上の場合に最適に表示されます。 また、特にサムネイル、ニュース レイアウト、検索結果で画像を使用する場合は、特に画像の最も重要な部分をビューに保持する焦点を設定してください。

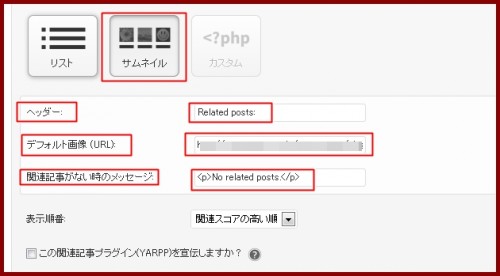
Yet Another Related Posts Plugin Yarpp のサムネイル表示をカスタマイズ 株式会社レオンテクノロジー
Yarpp サムネイル サイズ変更
Yarpp サムネイル サイズ変更-レノボについて レノボについて レノボについて プレスリリースRegeneratethumbnailsの管理画面に遷移すると、Regenerate All Thumbnails表示されたボタンがあるのでクリックするとサムネイル画像の再生成が始まります。 これで、functionsphpに追加した新しいサイズのサムネイル画像が再生成されるはずです。



Yet Another Related Posts Plugin Yarpp のサムネイル表示をカスタマイズ 株式会社レオンテクノロジー
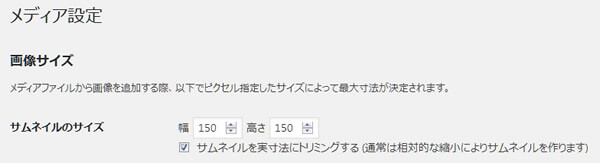
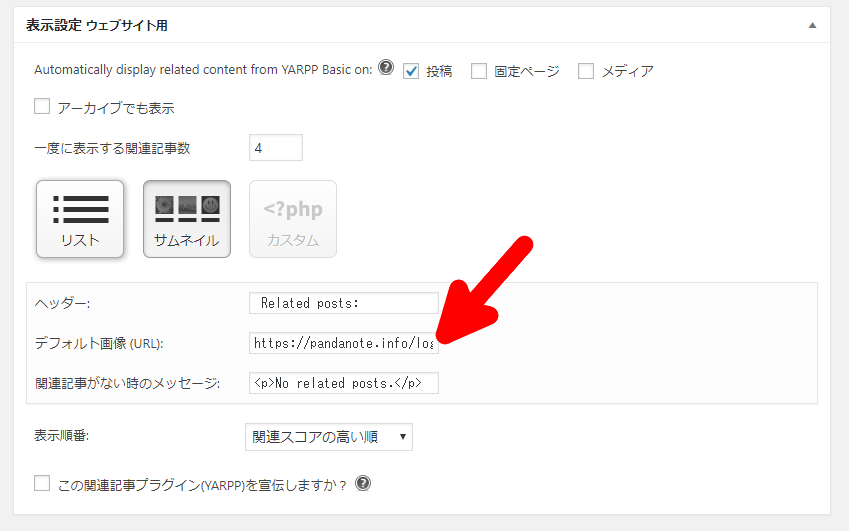
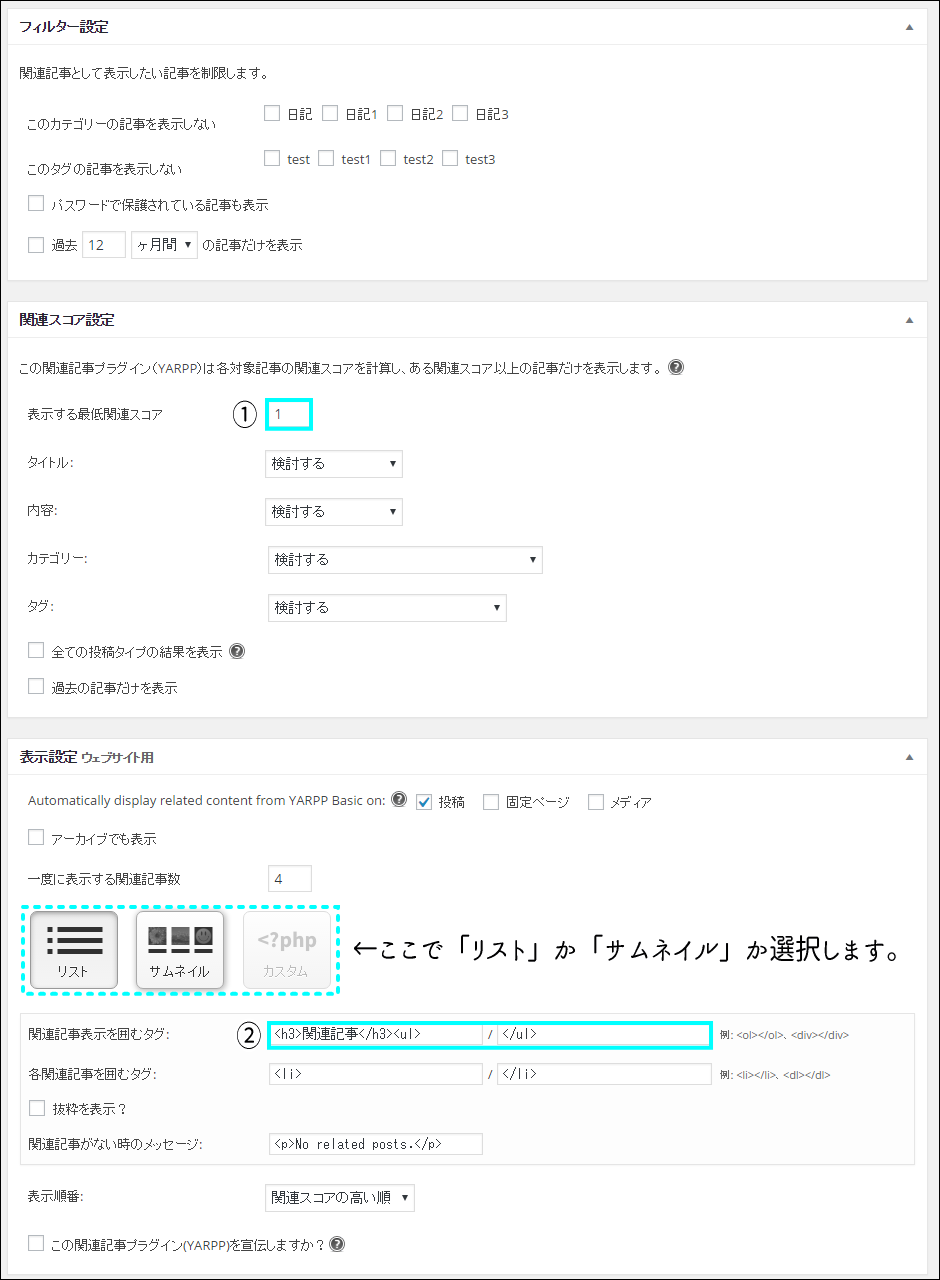
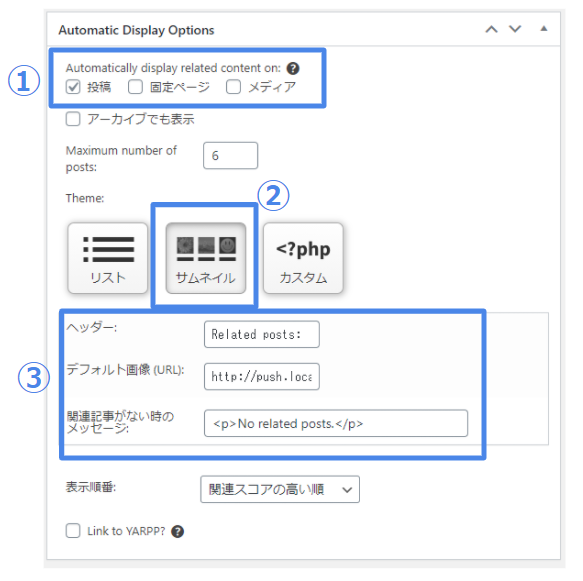
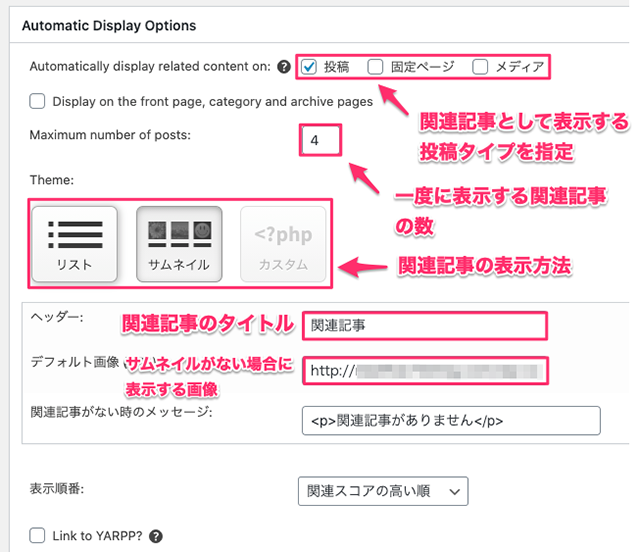
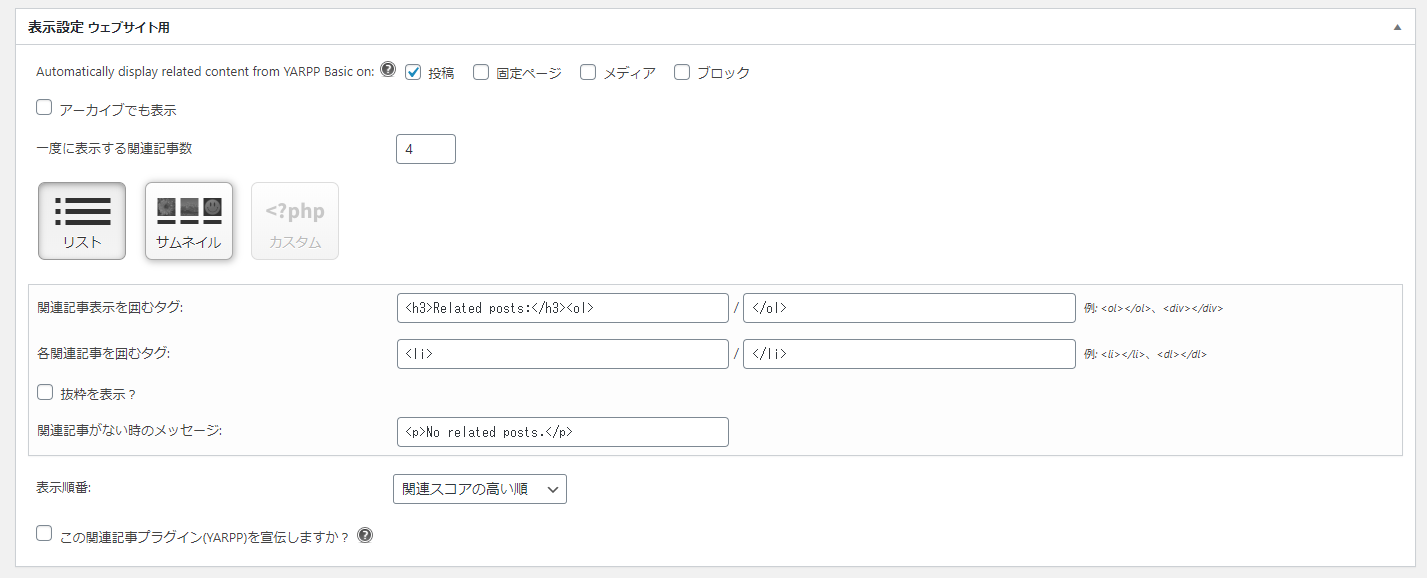
JPGのサイズ変更 高さと幅のピクセル値を新たに定義して、 JPG のサイズを変更します。 オンラインで瞬時に様々な JPG 画像をサイズ変更できます。 ファイルをアップロードして変換する 画像を選択 コンピューターからアップロード または、ここに画像をドロップしてください通常、YARPPのデフォルト画像サイズは「1px × 1px」です。 ↓こんな感じ ここでは例として 「140px × 140px」 に変更します。2511 · サイズを変更した際は画面下部にある「変更を保存」ボタンをクリックするのを忘れないようにしましょう。 デフォルトの寸法は次の通りです。 サムネイル– 150 px x 150 px;
ツール > Regenerate Thumbnails から「すべてのサムネイルを再生成する」をクリックします。 画像が多い時は時間がかかるので、処理中はそっとしておきましょう。 これだけで指定したサイズでサムネイルを再生成します! 簡単ですね! · 前回はYARPPでリスト表示をさせる設定について書いたのですが、今回はサムネイル画像を表示させる設定を紹介します。 このYARPPの設定では元々「サムネイル」の設定ができるのですが、私のブログでは画像の高さやサイズがバラバラになっていましたので、サムネイルの画像のサイズを揃えて表示させてみる事にしました。 前回の記事と途中までは同じですのでYarppでサムネイル表示した時の記事タイトル部分をうんぬん taisho ism 暮らし カテゴリーの変更を依頼 記事元 taishoismnet 適切な情報に変更
画像のサイズを「サムネイル」「中」「大」「フルサイズ」から選択する 画像サイズの選択方法を確認するため、新しい記事を作成し「画像」ブロックを追加しました。 「アップロード」をクリックして、表示する画像ファイルを選択します。 今回は画像サイズが 4800 x 30 の画像をアップロードしました。 画像を記事のなかでどれくらいの大きさで表示するのか質問: サムネイル画像のサイズをもう少し大きくしたいのですが、方法はありますか? 回答: 下記操作をお試しください。 ※本操作は、「セレクト」セクション、「調整」セクション、どちらでおこなっても 同じサイズになります。サムネイルをサイズ変更する Resize a thumbnail サムネイルのサイズを変更するために、Bing では、サムネイルの URL に w (幅) または h (高さ) のクエリ パラメーターを 1 つだけ指定することをお勧めします。 To resize a thumbnail, Bing recommends that you specify only one the w (width) or h (height) query parameters in the



Wordpressプラグインyarppで関連記事を表示 かんたんステップ リレマケ


レスポンシブ対応 Yarppのカスタマイズ どんな画面サイズでも綺麗に表示する 妻と僕
Lightningのヘッダーのロゴサイズを変える方法 様々なレイアウトで画像を表示するプラグイン「Robo Gallery」 チャット機能ができるプラグイン「Quick Chat」 YARPPのサムネイルの画像サイズの変更;画像サイズが自動調整されている ことがわかると思います。 ※賢威の場合、トップページの サムネイル画像サイズは「functionsphp」 で設定されています。 ↓表示例:サイズ未入力(画像内の文字の切れてる) ↓表示例:サイズ入力 Advanced settings – Other Settingsビデオ ファイルのサムネイル画像を取り込むためのビデオ プレーヤー ページのオプションの使い方を説明します。サムネイルがあると、ユーザーにビデオの内容をあらかじめ見せることができます。



Yarppカスタマイズ Wordpress関連記事サムネイル アイキャッチ 横長 と画像設定 モバイル スマホweb Wordpressのseo塾 Com



Plugin Yarppで表示した関連記事をlinkwithin風にする方法 きになるnet
Yarpp(関連記事プラグイン)のサムネイル表示のカスタマイズ備忘録 13年2月28日 Wordpress tips , カスタマイズ , デザイン keiji このブログではWordpressで関連記事を表示するのに「Yet Another Related Posts Plugin」というプラグインを利用しています。大サイズ– 1024 px x 1024 px · このサムネイル画像を「正方形にトリミングせずに表示したい」というご要望があったので、対応の仕方を紹介します。この方法だと、以下のように デフォルトのサムネイル画像の縦横比が保たれたまま 表示されるようになります。



Yarppでサムネイル画像を表示させる設定方法



Yet Another Related Posts Plugin Yarpp 関連記事表示プラグイン設定方法解説 インターネットビジネスロジック 副業起業の成功事例
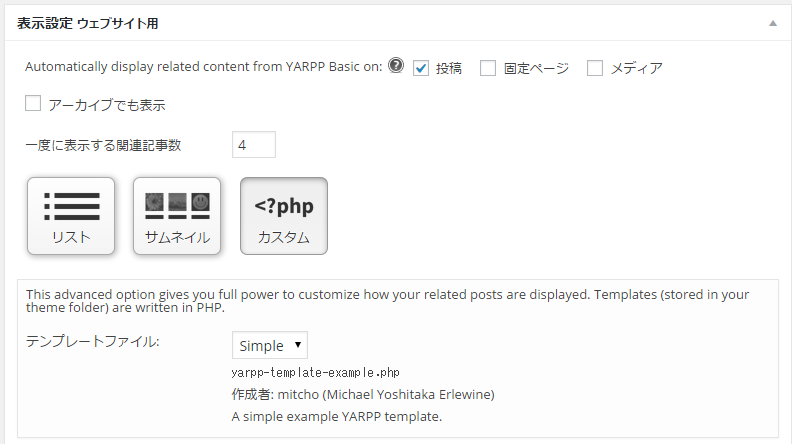
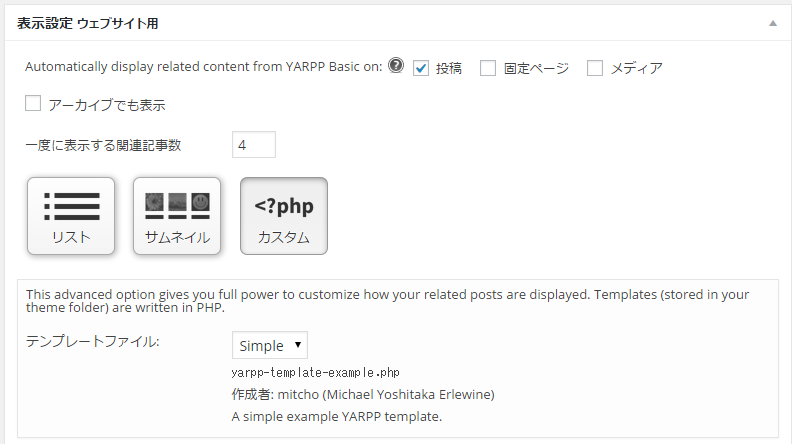
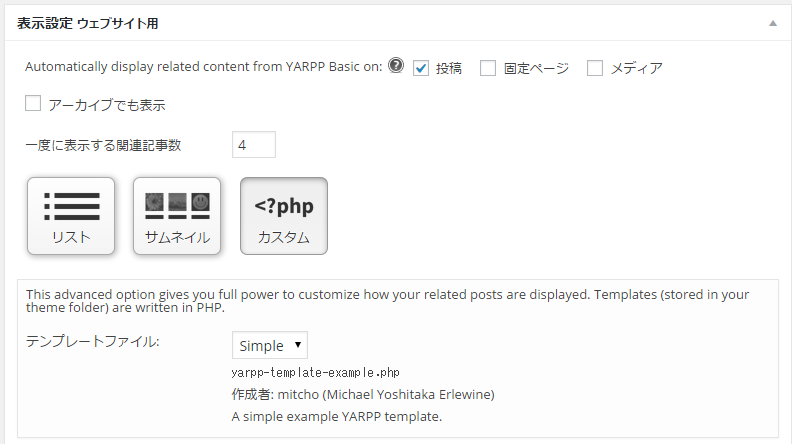
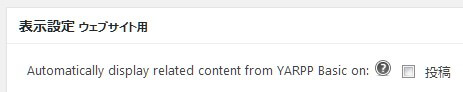
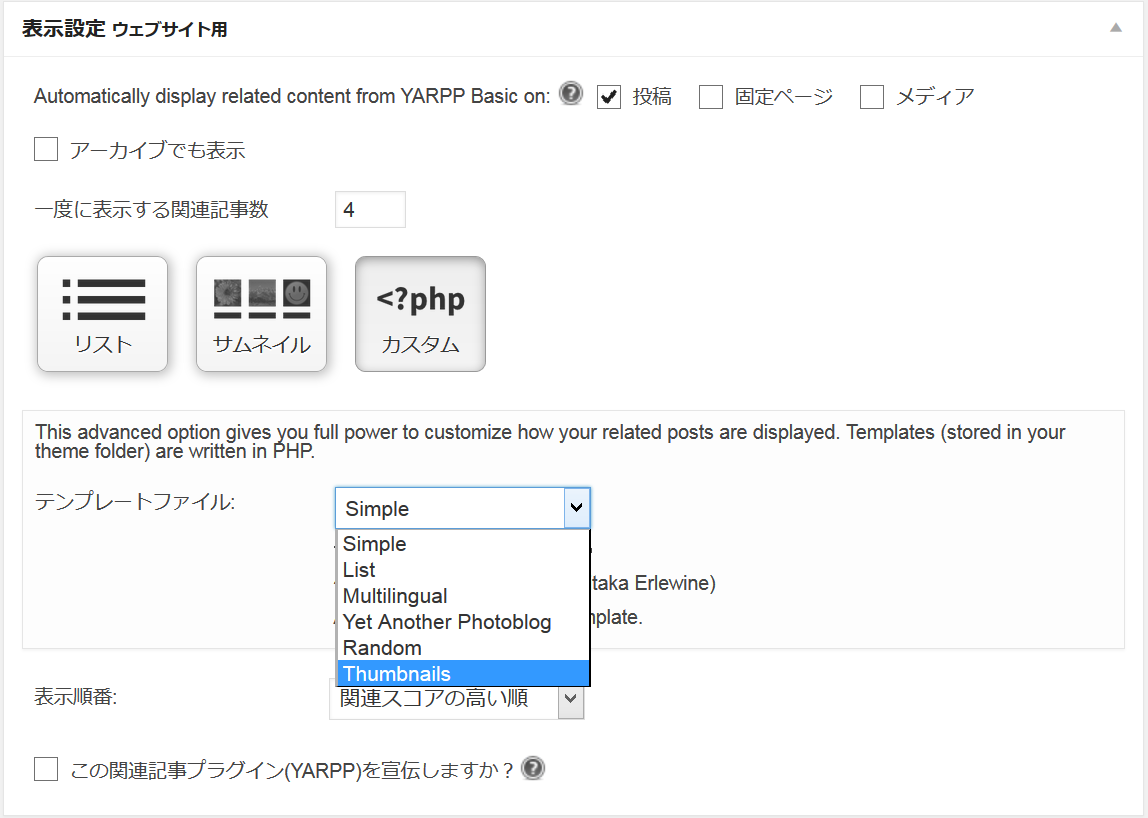
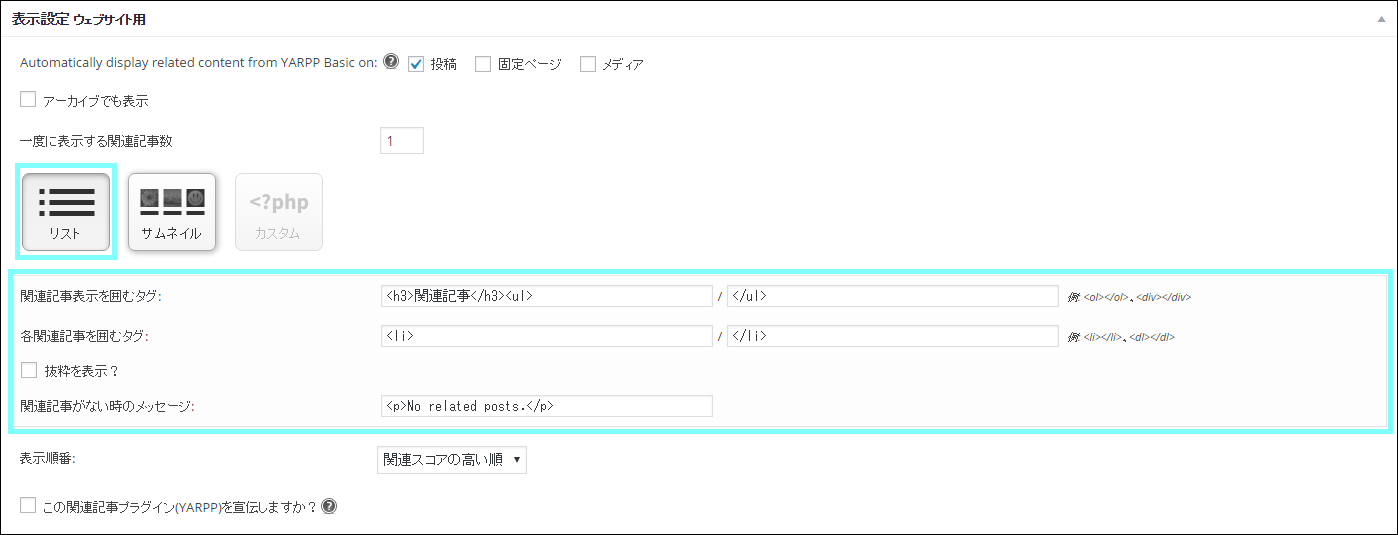
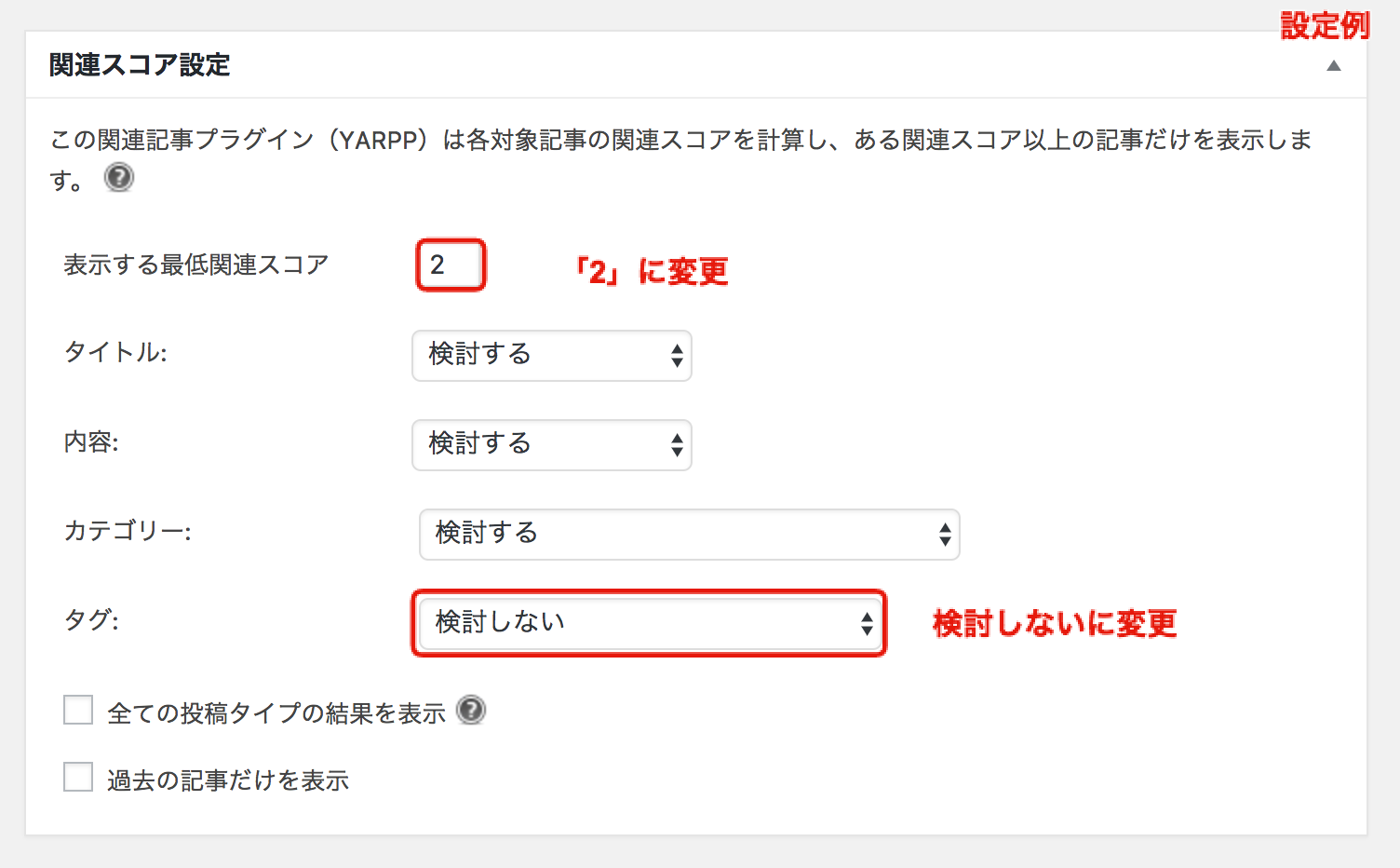
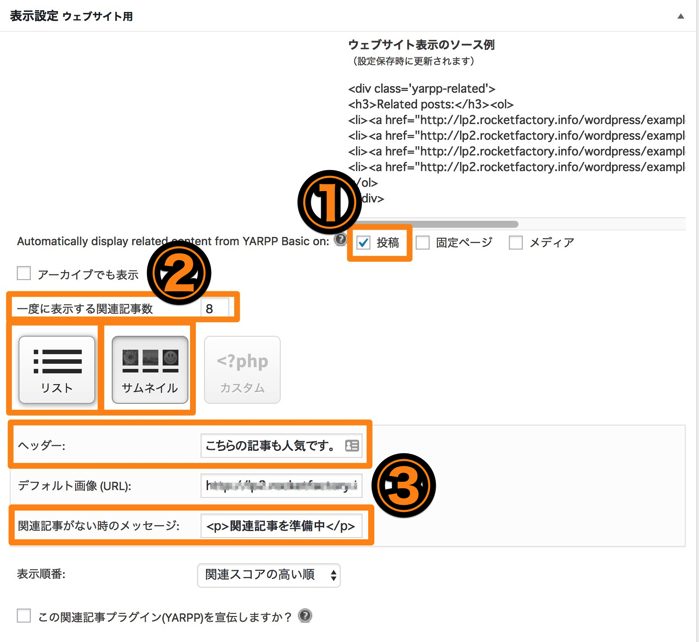
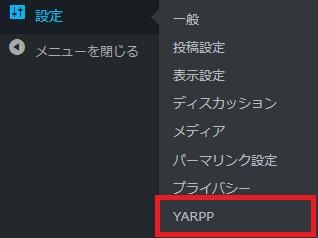
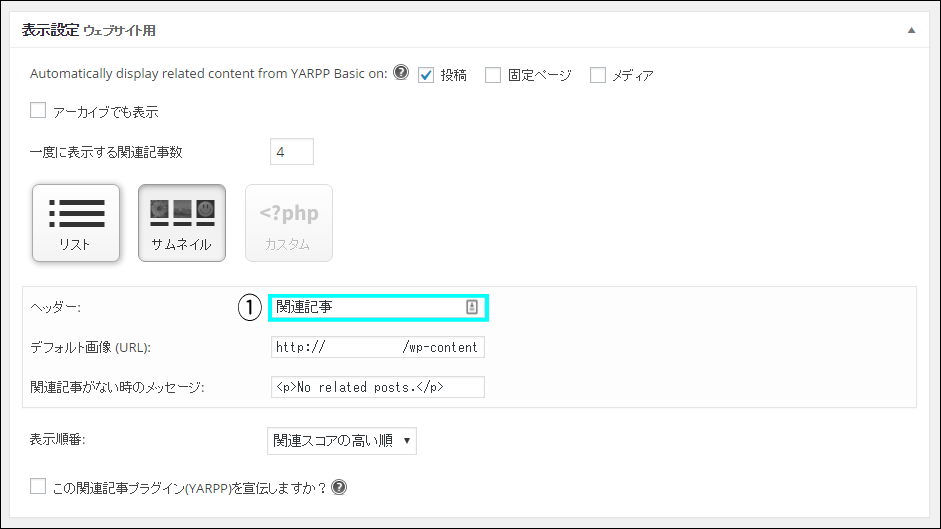
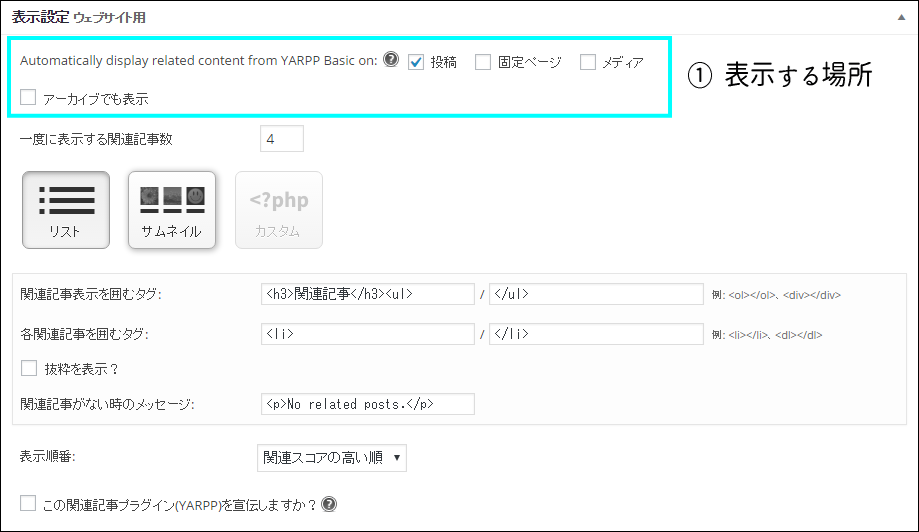
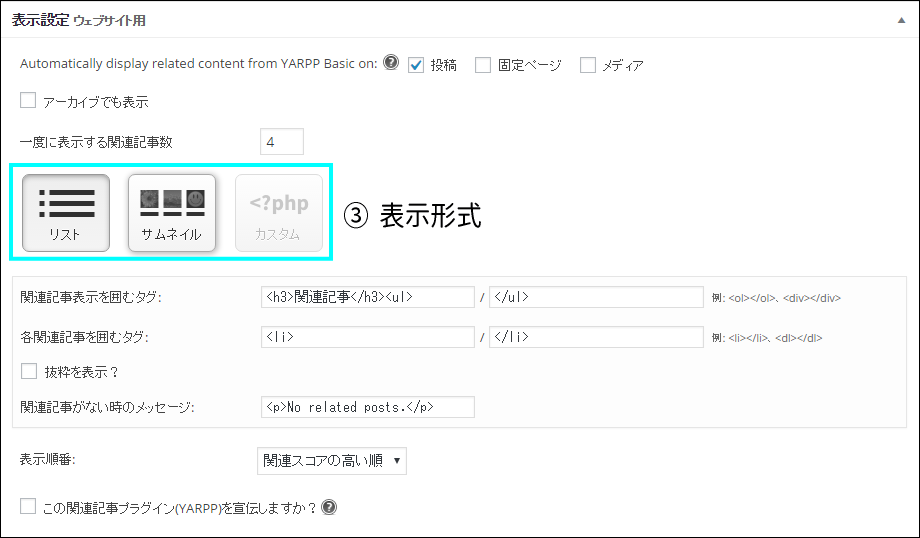
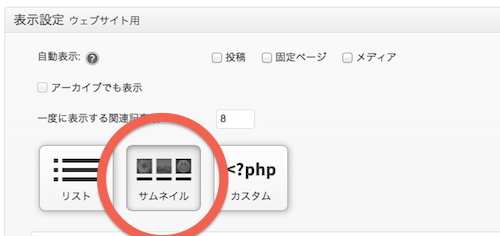
キヤノン製デジタルカメラに付属するRAWファイルの編集ソフトウェア Digital Photo Professional(DPP)の使い方を解説。このページではDigital Photo Professional 4(Ver4300)のツールパレットでの基本的な編集操作を解説しています。Yarppのサムネイルで表示されるタイトル文字数を変更する方法 useful notes テクノロジー カテゴリーの変更を依頼 記事元 wwwusefulnotescom 適切な情報に変更まず、YARPPの設定画面に入ります。 ダッシュボードから、設定→YARPPへ進むと設定を行うことができます。 続いて、表示をサムネイル付きに変更します。 下のように、「表示設定」の「サムネイル」を選択。 「Automatically display related content from YARPP Basic on」



Wpプラグイン Stinger5の関連記事をyarppにしてみた ぽぽづれ



Yarppのサムネイルで表示されるタイトル文字数を変更する方法 Useful Notes
150×150のサムネイルが、YARPPでは1×1で表示されることになる。 サーバーの容量が気になる、YARPPの表示を軽くしたいときは、そもそもWordPressメディア設定を「1×1」にしておく。 YARPPのカスタマイズ 表示位置とサムネイルのサイズ4.「サムネイルの大きさ」欄の数値を、任意の数値に書き換えます。 5.「保存する」ボタンをクリックします。 6.「ファイルを編集しました」と表示されます。 これで、縮小表示(サムネイル)のサイズ変更が完了しました。 関連操作中サイズ– 600 px x 600 px;



Yarppでサムネイル画像を表示させる設定方法



関連記事プラグイン Yarpp のサムネイル表示をカスタマイズする方法 Wordpressテーマ メシオプレス 公式



Yarppでサムネイル画像を表示させる設定方法



Yet Another Related Posts Plugin Yarpp のサムネイル表示をカスタマイズ 株式会社レオンテクノロジー



Yarppで表示されるサムネイルが横長になって正方形で揃わない原因と対処方法 Wordpressの使い方 ワードプレスを使いビジネスサイト構築



Yarppカスタマイズ Wordpress関連記事サムネイル アイキャッチ 横長 と画像設定 モバイル スマホweb Wordpressのseo塾 Com


関連記事を表示させるプラグイン Yet Another Related Posts Plugin ぎょぴっちのアフリな生活


Wpのプラグイン Yarpp を5分でカスタマイズ より見やすい関連記事表示に



Yet Another Related Posts Plugin Yarpp のオススメ設定と機能概要 Wpプラグイン 東京のホームページ制作会社 Web制作会社 株式会社シンシエイト



Yarpp の設定方法 関連記事プラグインで回遊率up Kotori



Yet Another Related Posts Plugin Yarpp 関連記事表示プラグイン設定方法解説 インターネットビジネスロジック 副業起業の成功事例



関連記事を表示するwordpressプラグイン Yarpp のサムネイルをフルサイズで取得する Ideacloud Dev



Yet Another Related Posts Plugin Yarpp 関連記事の表示ができる Wordpress活用術



Yet Another Related Posts Plugin 通称 Yarpp 使用方法 中山富夫 美容塾 通信講座


Wordpress Yarppで関連記事を表示させる位置を変更する J Cool Blog



Yarpp 関連記事表示プラグインの使い方 アーサー伝アーサー伝



Wordpress Yet Another Related Posts Pluginを使って関連記事を表示させる方法 Kusu S Site


サムネ有り 余白まで美しい Yarppのカスタマイズ用テンプレート無料配布 Wordpressプラグイン フリーランスパパ



Yarppで表示されるサムネイルが横長になって正方形で揃わない原因と対処方法 Wordpressの使い方 ワードプレスを使いビジネスサイト構築



Yarppの関連記事サムネイルのアスペクト比 縦横比 がおかしい時の修正方法



Yarppカスタマイズ Wordpress関連記事サムネイル アイキャッチ 横長 と画像設定 モバイル スマホweb Wordpressのseo塾 Com



Yet Another Related Posts Plugin Yarpp のカスタムテンプレート設定 Opencageテーマ用 Opencage



Yarppの関連記事表示をサムネイル付きにする方法


レスポンシブ対応 Yarppのカスタマイズ どんな画面サイズでも綺麗に表示する 妻と僕



関連記事をyarppを用いて表示してみよう ブログの気になる気になーる


Wordpress プラグインyarppでバージョンアップの際に記事タイトルが太字になるのをcssファイル変更で修正する ノート100yen Com



Yarppで関連する記事を表示させて滞在時間を伸ばそう Itスキル書斎



Yarppで表示されるサムネイルが横長になって正方形で揃わない原因と対処方法 Wordpressの使い方 ワードプレスを使いビジネスサイト構築



Yarppカスタマイズ Wordpress関連記事サムネイル アイキャッチ 横長 と画像設定 モバイル スマホweb Wordpressのseo塾 Com



Yarppのサムネイルで表示されるタイトル文字数を変更する方法 Useful Notes


レスポンシブ対応 Yarppのカスタマイズ どんな画面サイズでも綺麗に表示する 妻と僕



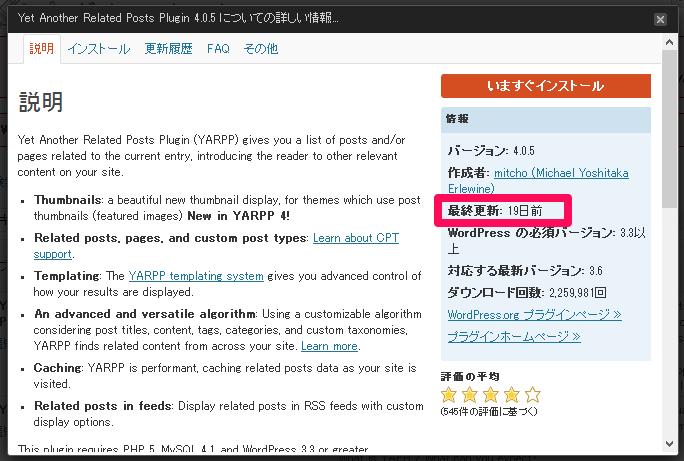
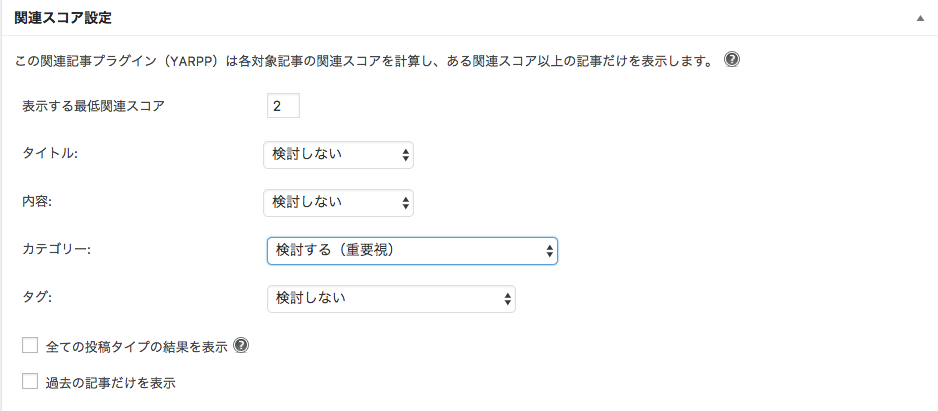
プラグインのphpのコードを直接編集してyarpp Yet Another Related Posts Plugin をカスタマイズする Panda大学習帳



Yet Another Related Posts Plugin 関連記事を表示するwordpressプラグイン ねたわん



Wordpressの関連記事表示プラグイン Yarpp Yet Another Related Posts Plugin へ乗り換えた理由と設定方法とは



Wordpressで関連記事を表示する方法とおすすめプラグイン13選


レスポンシブ対応 Yarppのカスタマイズ どんな画面サイズでも綺麗に表示する 妻と僕



Yet Another Related Posts Plugin Yarpp の基本設定とカスタマイズ例 なんでものびるweb



Yarppの表示方法をリスト表示からサムネイル表示に変更 ログブック Logbook



関連記事プラグイン Yarpp のサムネイル表示をカスタマイズする方法 Wordpressテーマ メシオプレス 公式



プラグインのphpのコードを直接編集してyarpp Yet Another Related Posts Plugin をカスタマイズする Panda大学習帳



Wpプラグイン Stinger5の関連記事をyarppにしてみた ぽぽづれ



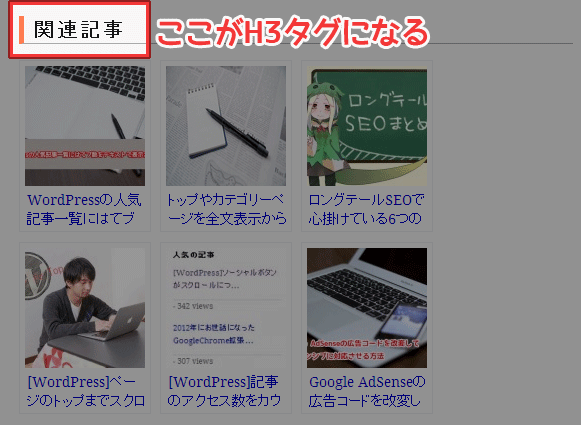
Yet Another Related Posts Plugin Yarpp のサムネイル表示で出力される見出しタグを変更する方法 Techmemo



Yet Another Related Posts Plugin Yarpp 関連記事の表示ができる Wordpress活用術



関連記事プラグイン Yarpp のサムネイル表示をカスタマイズする方法 Wordpressテーマ メシオプレス 公式



Yet Another Related Posts Plugin Yarpp のカスタムテンプレート設定 Opencageテーマ用 Opencage



Yarppのサムネイルで表示されるタイトル文字数を変更する方法 Useful Notes



ワードプレスプラグインで直帰率を15 下げる方法 ネットビジネスで最短時間で稼ぐ実践情報を公開



Wordpressの関連記事表示プラグイン Yarpp Yet Another Related Posts Plugin へ乗り換えた理由と設定方法とは


Wpのプラグイン Yarpp を5分でカスタマイズ より見やすい関連記事表示に



Yet Another Related Posts Plugin Yarpp の基本設定とカスタマイズ例 なんでものびるweb



超柔軟カスタマイズ 関連記事 Yarpp を自由なhtmlで表示させる方法 Aも紹介 Push Tokyo



関連記事を表示するwordpressプラグイン Yarpp のサムネイルをフルサイズで取得する Ideacloud Dev


Yarppをカスタマイズして関連記事をサムネイル タイトルに変更 ごすてっぷ



Yarppカスタマイズ Wordpress関連記事サムネイル アイキャッチ 横長 と画像設定 モバイル スマホweb Wordpressのseo塾 Com



Yet Another Related Posts Plugin 通称 Yarpp 使用方法 中山富夫 美容塾 通信講座



関連記事を表示するwordpressプラグイン Yarpp のサムネイルをフルサイズで取得する Ideacloud Dev



関連記事をyarppを用いて表示してみよう ブログの気になる気になーる


Wpのプラグイン Yarpp を5分でカスタマイズ より見やすい関連記事表示に



Yet Another Related Posts Plugin Yarpp の基本設定とカスタマイズ例 なんでものびるweb



Yarppでサムネイル画像を表示させる設定方法



Yet Another Related Posts Plugin Yarpp の設定方法と使い方 関連記事を自動表示するwordpressプラグイン


Yarppのサムネイルの画像サイズの変更 ぎょぴっちのアフリな生活



Wordpressで関連記事を表示するプラグイン Yet Another Related Posts Plugin 映像制作 Web制作 一二三


Wpのプラグイン Yarpp を5分でカスタマイズ より見やすい関連記事表示に



K Wordpressプラグイン Yarpp で関連記事リストを自分好みのデザインに Web K Campus Webデザイナーのための技術系メモサイト



関連記事を表示するwordpressプラグイン Yet Another Related Posts Plugin Yarpp Tiplog



Wordpressで この記事を読んだ人はこんな記事も読んでいます を実装する Yarpp の紹介 経験知



初心者向け Wordpressで自動で関連記事を表示させる方法 プラグインあり なしの両方を解説 New Standard



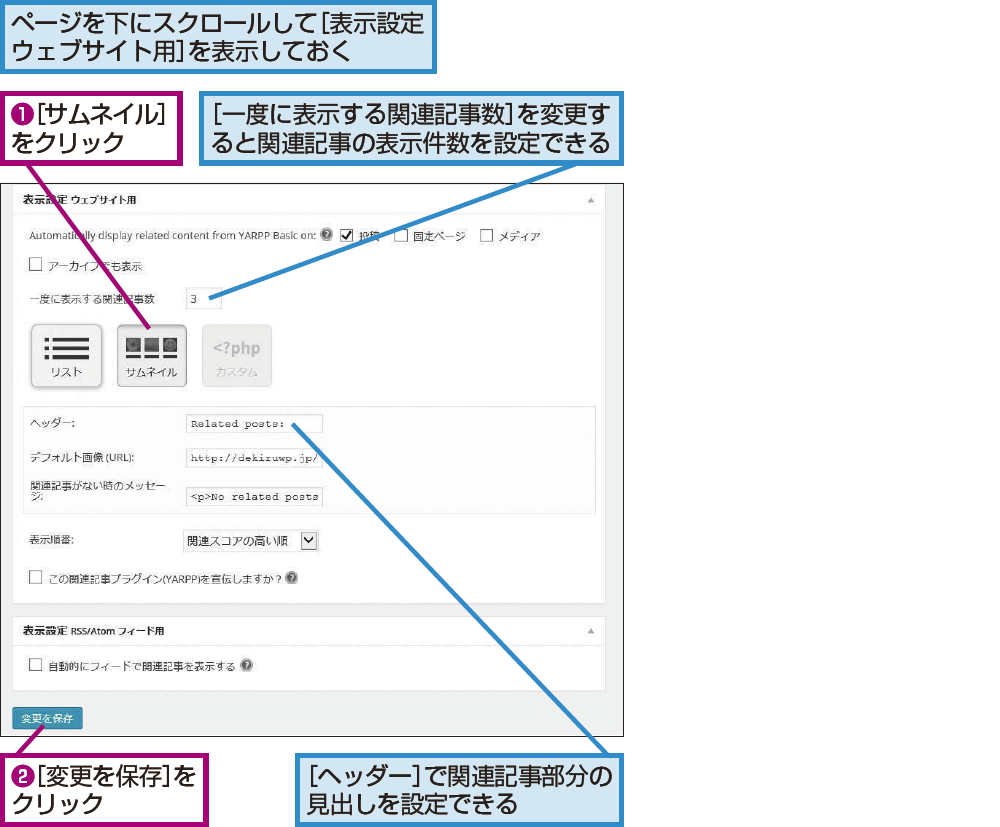
Wordpress Yarpp プラグインの使い方 関連記事を表示し 回遊を増やす できるネット



Yet Another Related Posts Plugin Yarpp のサムネイル表示をカスタマイズ 株式会社レオンテクノロジー



Yarppカスタマイズ Wordpress関連記事サムネイル アイキャッチ 横長 と画像設定 モバイル スマホweb Wordpressのseo塾 Com


Yarppをカスタマイズして関連記事をサムネイル タイトルに変更 ごすてっぷ



Yarppカスタマイズ Wordpress関連記事サムネイル アイキャッチ 横長 と画像設定 モバイル スマホweb Wordpressのseo塾 Com



Yet Another Related Posts Plugin Yarpp 関連記事の表示ができる Wordpress活用術



Yet Another Related Posts Plugin Yarpp のオススメ設定と機能概要 Wpプラグイン 東京のホームページ制作会社 Web制作会社 株式会社シンシエイト


Wordpress ぎょぴっちのアフリな生活



Wordpressプラグインyarppで関連記事を表示 かんたんステップ リレマケ



Yet Another Related Posts Plugin Yarpp 関連記事の表示ができる Wordpress活用術



Yet Another Related Posts Plugin Yarpp の基本設定とカスタマイズ例 なんでものびるweb



Yarppの表示設定 テンプレート 表示位置の設定方法など



Yet Another Related Posts Plugin Yarpp のサムネイル表示で出力される見出しタグを変更する方法 Techmemo



Yet Another Related Posts Plugin Yarpp の基本設定とカスタマイズ例 なんでものびるweb



Yarppカスタマイズ Wordpress関連記事サムネイル アイキャッチ 横長 と画像設定 モバイル スマホweb Wordpressのseo塾 Com



Yarppのテンプレートをダイレクトに書き換える 日付の表示 ログブック Logbook



Yet Another Related Posts Plugin Yarpp のカスタムテンプレート設定 Opencageテーマ用 Opencage



Wordpressの関連記事表示プラグイン Yarpp Yet Another Related Posts Plugin へ乗り換えた理由と設定方法とは



Yarpp の設定方法 関連記事プラグインで回遊率up Kotori



Yet Another Related Posts Plugin Yarpp の基本設定とカスタマイズ例 なんでものびるweb



プラグインのphpのコードを直接編集してyarpp Yet Another Related Posts Plugin をカスタマイズする Panda大学習帳



Wordpressプラグインyarppの画像サイズを変更する方法 アフィリエイト初心者がブログで稼ぐ方法とコツの仕組み


レスポンシブ対応 Yarppのカスタマイズ どんな画面サイズでも綺麗に表示する 妻と僕



Yarppの表示方法をリスト表示からサムネイル表示に変更 ログブック Logbook


コメント
コメントを投稿